[Lab] Codecademy HTML Basics I 教學筆記
九月研究所入學的工科新Lab
http://cklab.esoe.ntu.edu.tw/
期許自己進Lab之前增強各項能力,將來當助教才不會誤人子弟
= = = = = = = = = = = = = = = = =
奮發片刻+發呆30秒+思考3秒後 ...
就決定從Codecademy所有的tutorial地毯式跑一遍開始吧!
遇到第一個關的怪是 HTML+CSS
還算容易,今晚就來火速殺完它!
HTML Basics 共有14回,開始!
1 / 14
<!DOCTYPE html>
<strong> Hello, I'm Yun-Tao Chen</strong>
上面是在測試
<strong> </strong> 標籤之間可以made text bold讓文字變粗
按下提交
哇~有打怪就有掉寶,果然誠意十足XD
2 / 14
HTML 代表 HyperText Markup Language
其中Hypertext 意指 "text with link in it"
CSS 代表 Cascading Style Sheets
HTML像是骨架掌管主體架構,CSS像是皮膚掌管外表
第一行always要打 <!DOCTYPE html> 告訴瀏覽器像在是什麼語言要讀
下一行接 <html>
最後一行 </html>
<!DOCTYPE html>
<html>
OOXX
</html>
3 / 14
Basic Terminology術語
<> 尖括號裡面東西的叫做tags
tags always成對出現分為open tag跟close tag 例如上面的<html> 與 </html>
4 / 14
Make the head
there are always two parts to an HTML file : the head and the body
我們就從head開始,head contain information about your HTML file
像是title會出現在網頁分頁的標籤上
語法:
<head> </head>
標題用 <title> </title>
5 / 14
Paragraphs in the body
簡單說body裡面的內容就會真實得出現在網頁裡面!
語法:
<body></body>
段落(paragraph)用 <p></p>
6 / 14
Paragraphs and headings
在body裡面之段落<p>上面可使用 heading tag 使用 <h1> 做出明顯的標題文字
語法:
<h1></h1>
7/ 14
More about headings!
heading tag 有大小等級之分 <h1>從最大依序到<h6>最小
語法:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
8 / 14
Using every heading
接續上面,把剩下的 h2 h4 h6 也用上去!
9 / 14
Mid-lesson breather
簡單來說是複習上面的,就依照要求做囉
10 / 14
You're going places!
使用超連結標籤!
"First, there's an opening
Then you have a description of your link between your opening
語法:
<a href = "要去的網站">給人家點擊的文字</a>
做完又掉寶了XD
11 / 14
Adding images
加圖片的tag <img> 這個tag比較特別是他一個就可以了
來看看原文介紹:
"We use an image tag, like so:
This tag is a bit different from the others. Instead of putting the content between the tags, you tell the tag where to get the picture using
練習題要我把這張圖片 http://s3.amazonaws.com/codecademy-blog/assets/ninja_zpsa5dbe37a.jpg 加到原有的下面
12 / 14
Click that image
把圖片變成超連結
語法
<a href = "http:// ... ...要去的網址">
<img src = "圖片的位置"/>
</a>
13 / 14
images and links
簡單來說就是複習
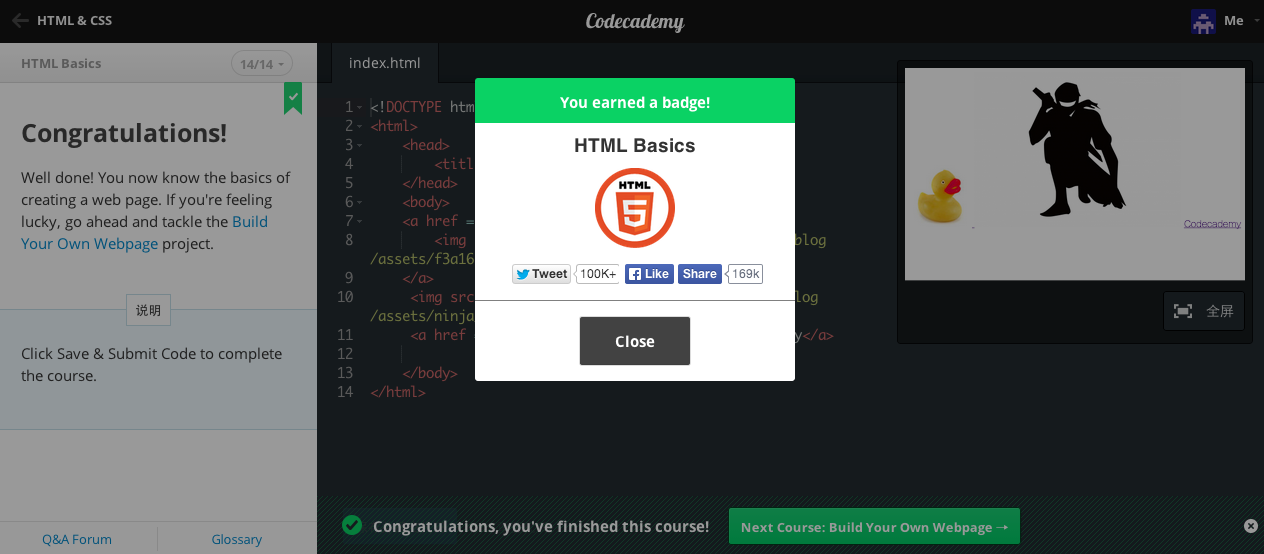
14 / 14
成就達成~
下回待續吧...
http://cklab.esoe.ntu.edu.tw/
期許自己進Lab之前增強各項能力,將來當助教才不會誤人子弟
= = = = = = = = = = = = = = = = =
奮發片刻+發呆30秒+思考3秒後 ...
就決定從Codecademy所有的tutorial地毯式跑一遍開始吧!
遇到第一個關的怪是 HTML+CSS
還算容易,今晚就來火速殺完它!
HTML Basics 共有14回,開始!
1 / 14
<!DOCTYPE html>
<strong> Hello, I'm Yun-Tao Chen</strong>
上面是在測試
<strong> </strong> 標籤之間可以made text bold讓文字變粗
按下提交
哇~有打怪就有掉寶,果然誠意十足XD
2 / 14
HTML 代表 HyperText Markup Language
其中Hypertext 意指 "text with link in it"
CSS 代表 Cascading Style Sheets
HTML像是骨架掌管主體架構,CSS像是皮膚掌管外表
第一行always要打 <!DOCTYPE html> 告訴瀏覽器像在是什麼語言要讀
下一行接 <html>
最後一行 </html>
<!DOCTYPE html>
<html>
OOXX
</html>
3 / 14
Basic Terminology術語
<> 尖括號裡面東西的叫做tags
tags always成對出現分為open tag跟close tag 例如上面的<html> 與 </html>
4 / 14
Make the head
there are always two parts to an HTML file : the head and the body
我們就從head開始,head contain information about your HTML file
像是title會出現在網頁分頁的標籤上
語法:
<head> </head>
標題用 <title> </title>
5 / 14
Paragraphs in the body
"The head is where you put information about your HTML file, like its title.
The body is where you put your content, such as text, images, and links." - from Codecademy簡單說body裡面的內容就會真實得出現在網頁裡面!
語法:
<body></body>
段落(paragraph)用 <p></p>
6 / 14
Paragraphs and headings
在body裡面之段落<p>上面可使用 heading tag 使用 <h1> 做出明顯的標題文字
語法:
<h1></h1>
7/ 14
More about headings!
heading tag 有大小等級之分 <h1>從最大依序到<h6>最小
語法:
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
8 / 14
Using every heading
接續上面,把剩下的 h2 h4 h6 也用上去!
9 / 14
Mid-lesson breather
簡單來說是複習上面的,就依照要求做囉
10 / 14
You're going places!
使用超連結標籤!
"First, there's an opening
<a>tag and that tag has an attribute called href. The href value tells your link where you want it to goThen you have a description of your link between your opening
<a> and your closing</a> tags. This is what you will be able to click on." - from Codecademy語法:
<a href = "要去的網站">給人家點擊的文字</a>
做完又掉寶了XD
11 / 14
Adding images
加圖片的tag <img> 這個tag比較特別是他一個就可以了
來看看原文介紹:
"We use an image tag, like so:
<img>. This tag is a bit different from the others. Instead of putting the content between the tags, you tell the tag where to get the picture using
src. It's also different because there is no ending tag. It has / in the tag to close it: <img src="url" />. " - from codecademy練習題要我把這張圖片 http://s3.amazonaws.com/codecademy-blog/assets/ninja_zpsa5dbe37a.jpg 加到原有的下面
12 / 14
Click that image
把圖片變成超連結
語法
<a href = "http:// ... ...要去的網址">
<img src = "圖片的位置"/>
</a>
13 / 14
images and links
簡單來說就是複習
14 / 14
成就達成~
下回待續吧...






















留言
張貼留言