[Lab] Codecademy CSS 教學筆記 3
--- CSS Selectors ---
1 / 23
All HTML elements are selectors
觀念:HTML 當中的 <tag> 是CSS裡面的selectors
2 / 23
Multiple Selectors
HTML tag有一層一層的
3 / 23
One selector to rule them all
控制所有人的selector
用星號 *
4 / 23
Rock Your Selectors
/*Add your CSS below!*/
p {
color: #00E5EE;
}
div p {
color: #CC0000;
}
* {
border: #3A5FCD dotted 2px;
}
5 / 23
Branching
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css"/>
<title>The Great Tree of HTML</title>
</head>
<body>
<div id="p1">P</div>
<div id="p2">P</div>
<div id="p3">P</div>
<div class="space"></div>
<div id="title">Title</div>
<div id="div">Div</div>
<div class="space"></div>
<div id="head">Head</div>
<div id="body">Body</div>
<div class="space"></div>
<div id="html">HTML</div>
</body>
</html>
------CSS------
div {
border-radius: 5px;
border: 2px solid #6495ED;
background-color: #BCD2EE;
height: 18px;
text-align: center;
font-family: Garamond, serif;
}
#p1 {
display: inline;
position: relative;
margin-left: 138px;
}
#p2 {
display: inline;
position: relative;
margin-left: 10px;
}
#p3 {
display: inline;
position: relative;
margin-left: 10px;
}
#div {
display: inline;
position: relative;
margin-left: 70px;
margin-top: 10px;
}
#title {
display: inline;
position: relative;
margin-left: 50px;
}
#body {
display: inline;
position: relative;
margin-left: 25px;
}
#head {
display: inline;
position: relative;
margin-left: 65px;
}
#html {
width: 50px;
position: relative;
margin-left: 93px;
}
.space {
opacity: 0;
}
6 / 23
Parents, children, and siblings
HTML的tag層級有parent child sibling如下
7 / 23
Swinging from branch to branch
8 / 23
Can you swing it?
指定特定的selector 用 >
font-weight: bold; 加粗字體
text-decoration: underline; 加底線
9 / 23
See it to believe it
兩種特別的selector : class跟 id
語法
HTML
id = "id名"
class = "class名"
CSS
id用 #id名 { ... }
class用 .class名 { ... }
10 / 23
Beyond HTML elements
There are two important selectors you can use in addition to the universal selector and HTML elements: classesand IDs.
11 / 23
Keeping it classy
Class 常用於整個類別群組的設定
HTML當中使用Class
12 / 23
ID, please!
IDs, on the other hand, are great for when you have exactly one element that should receive a certain kind of styling.
id有別於剛剛的class,用於特定單一個設定給他個獨一無二的 id
HTML當中使用 id
13 / 23
Putting it all together
14 / 23
Even finer control
pseudo-class selectors
15 / 23
Links
常見的 pseudo-class selector
16 / 23
First child
這個pseudo-class就叫做 first-child,顧名思義就是access第一個小孩的屬性囉~
17 / 23
Nth child
這個pseudo-class則是用來指定第n個child例如
18 / 23
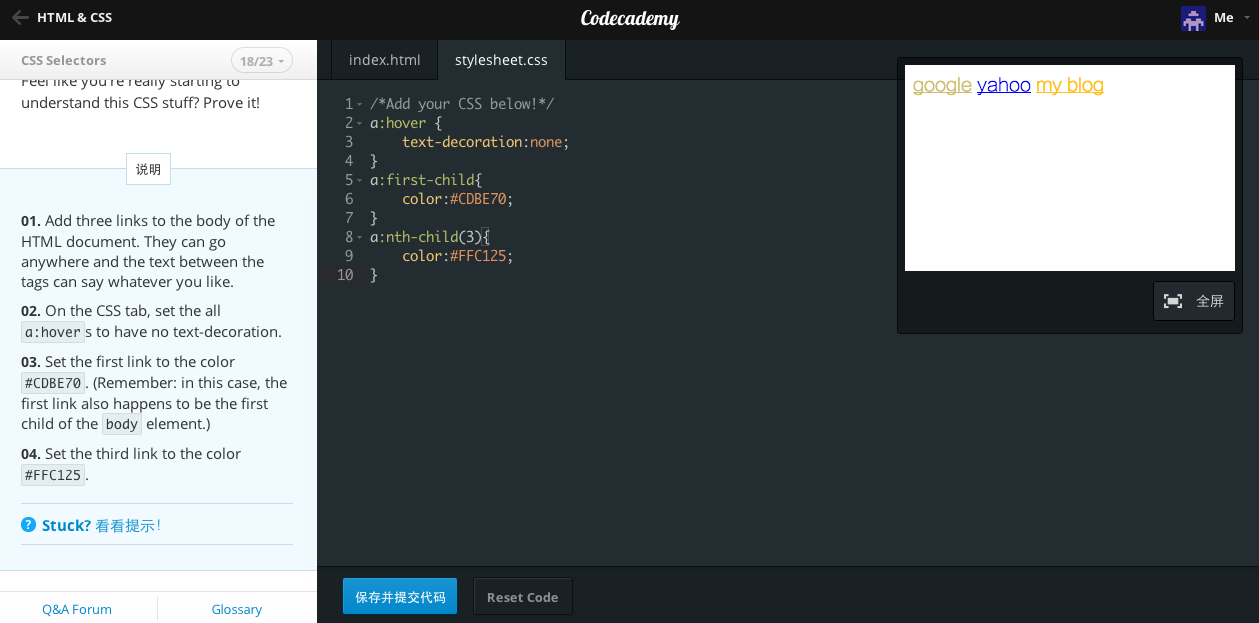
Show it if you know it!
19 / 23
Final section breather
20 / 23
Multiple selectors
21 / 23
Class selectors
22 / 23
ID selectors
23 / 23
Pseudo selectors
1 / 23
All HTML elements are selectors
觀念:HTML 當中的 <tag> 是CSS裡面的selectors
2 / 23
Multiple Selectors
HTML tag有一層一層的
<div>
<div>
<p>I like tacos!</p>div div p {
/*CSS stuff!*/
}3 / 23
One selector to rule them all
控制所有人的selector
用星號 *
4 / 23
Rock Your Selectors
/*Add your CSS below!*/
p {
color: #00E5EE;
}
div p {
color: #CC0000;
}
* {
border: #3A5FCD dotted 2px;
}
5 / 23
Branching
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css"/>
<title>The Great Tree of HTML</title>
</head>
<body>
<div id="p1">P</div>
<div id="p2">P</div>
<div id="p3">P</div>
<div class="space"></div>
<div id="title">Title</div>
<div id="div">Div</div>
<div class="space"></div>
<div id="head">Head</div>
<div id="body">Body</div>
<div class="space"></div>
<div id="html">HTML</div>
</body>
</html>
------CSS------
div {
border-radius: 5px;
border: 2px solid #6495ED;
background-color: #BCD2EE;
height: 18px;
text-align: center;
font-family: Garamond, serif;
}
#p1 {
display: inline;
position: relative;
margin-left: 138px;
}
#p2 {
display: inline;
position: relative;
margin-left: 10px;
}
#p3 {
display: inline;
position: relative;
margin-left: 10px;
}
#div {
display: inline;
position: relative;
margin-left: 70px;
margin-top: 10px;
}
#title {
display: inline;
position: relative;
margin-left: 50px;
}
#body {
display: inline;
position: relative;
margin-left: 25px;
}
#head {
display: inline;
position: relative;
margin-left: 65px;
}
#html {
width: 50px;
position: relative;
margin-left: 93px;
}
.space {
opacity: 0;
}
6 / 23
Parents, children, and siblings
HTML的tag層級有parent child sibling如下
7 / 23
Swinging from branch to branch
8 / 23
Can you swing it?
If you want to grab direct children—that is, an element that is directly nested inside another element, with no elements in between—you can use the
> symbol, like so:div > p { /* Some CSS */ }
This only grabs <p>s that are nesteddirectly inside of <div>s; it won't grab any paragraphs that are, say, nested inside lists that are in turn nested inside <div>s.指定特定的selector 用 >
 |
| 例如這邊的 body p {...},會影響到body裡面的所有的 p 如果只要<body> 剛好下一層的那一個 <p> 就要用 body > p {...} ,如此不會影響到<body> <div> 裡面的 <p> 還有其他不直接在<body>下一層的<p> |
font-weight: bold; 加粗字體
text-decoration: underline; 加底線
9 / 23
See it to believe it
兩種特別的selector : class跟 id
語法
HTML
id = "id名"
class = "class名"
CSS
id用 #id名 { ... }
class用 .class名 { ... }
10 / 23
Beyond HTML elements
There are two important selectors you can use in addition to the universal selector and HTML elements: classesand IDs.
11 / 23
Keeping it classy
Class 常用於整個類別群組的設定
HTML當中使用Class
<div class="square"></div>
<img class="square"/>
<td class="square"></td>.square {
height: 100px;
width: 100px;
}12 / 23
ID, please!
IDs, on the other hand, are great for when you have exactly one element that should receive a certain kind of styling.
id有別於剛剛的class,用於特定單一個設定給他個獨一無二的 id
HTML當中使用 id
<div id="first"></div>
<div id="second"></div>
<p id="intro"></p>#first {
height: 50px;
}
#second {
height: 100px;
}
#intro {
color: #FF0000;
}13 / 23
Putting it all together
14 / 23
Even finer control
pseudo-class selectors
“A pseudo-class selector is a way of accessing HTML items that aren't part of the document tree (remember the tree structure we talked about earlier?). For instance, it's very easy to see where a link is in the tree. But where would you find information about whether a link had been clicked on or not? It isn't there!
Pseudo-class selectors let us style these kinds of changes in our HTML document. For example, we saw we could change a link's text-decoration property to make it something other than blue and underlined. Using pseudo selectors, you can control the appearance of unvisited and visited links—even links the user is hovering over but hasn't clicked! ” -- from codecademy
selector:pseudo-class_selector {
property: value;
}15 / 23
Links
常見的 pseudo-class selector
a:link: An unvisited link.a:visited: A visited link.a:hover: A link you're hovering your mouse over. |
| pseudo-class 的 link,設定還沒點擊過的link |
 |
| pseudo-class :hover 可設定滑鼠經過它時要做的事情 |
 |
| pseudo-class :visited 則是設定點擊過之後的要做的事情 (顏色等屬性) |
First child
這個pseudo-class就叫做 first-child,顧名思義就是access第一個小孩的屬性囉~
p:first-child {
color: red;
} |
| 要小心psedo-class要在標簽後面直接接冒號然後class名稱 中間都不要有多打的空格! p:first-child |
17 / 23
Nth child
這個pseudo-class則是用來指定第n個child例如
p:nth-child(2) {
color: red;
}18 / 23
Show it if you know it!
19 / 23
Final section breather
20 / 23
Multiple selectors
21 / 23
Class selectors
22 / 23
ID selectors
23 / 23
Pseudo selectors
 |
| 由於第三個<p> 在<body>當中是排行在第四位的child(第一位是<h3>), 所以CSS的pseudo-class nth-child要用(4)來找到它 |






































Perfeito
回覆刪除